To create view with rounded corners is really simple in iPhone SDK 3.0 in just 2 steps
Step 1: Include QuartzCore
#import
Step 2: You can now add corner radius to any view
//Create a Imageview UIImageView * imageView = [[UIImageView alloc] initWithFrame:CGRectMake(10, 100, 300, 225)]; //Load some image [imageView setImage:[UIImage imageNamed:@"candle.jpg"]]; //Enable maskstobound so that corner radius would work. [imageView.layer setMasksToBounds:YES]; //Set the corner radius [imageView.layer setCornerRadius:10.0]; //Set the border color [imageView.layer setBorderColor:[[UIColor whiteColor] CGColor]]; //Set the image border [imageView.layer setBorderWidth:3.0]; //Add the imageview as a subview to main view [self.view addSubview:imageView]; [imageView release];
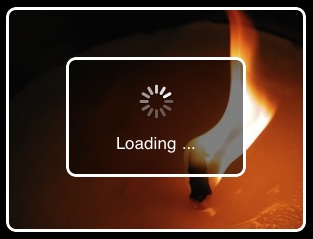
Sample Code: Click to download. In the sample I have done a image view and a loading view with rounded corners. This sample will work only with iPhone SDK 3.0 and above.

If you had got the chance to look at iPhone SDK 3.2 beta you will be surprised to see more exciting stuff that is been added to CALayer 😀